Learn the Art of Designing Conversations.This Guide to uX writing will Discuss what it means, how it helps, and best practices.
You know how when you’re browsing the internet, you tend to skim through the pages instead of reading everything? Well, that’s pretty common.
A study by Nielsen Norman Group found that most people pick out certain words and sentences instead of reading every word on the page. Crazy, right?
Table of Contents
What Is UX Writing?
UX writing stands out from other forms of writing because it is concise while conveying a lot of meaning simultaneously.
This refers to creating short text pieces to assist users at different interaction points with an interface. Its purpose is to provide guidance and help.
The purpose of this assistant is to facilitate communication between the user and the interface and resolve any issues or misunderstandings that may arise during interaction with the digital product.
What Are Microcopies?
The small pieces of text that a UX writer crafts (writes) are called microcopies.
Some common examples include:
- Button texts
- Instructions/help texts
- Error messages
- Captions
- Tooltip & hint texts, etc.
- Pop up messages
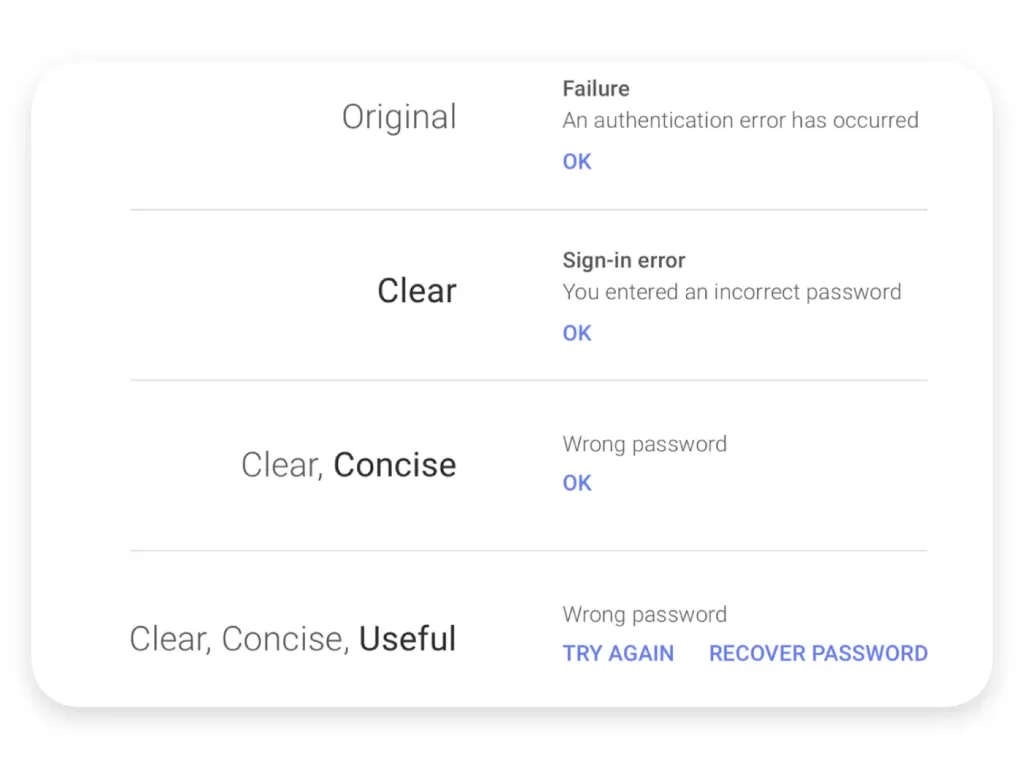
An ideal microcopy should be clear, concise, and valuable — as depicted below by Google in the evolution of their error message copy when a user enters an incorrect password while trying to sign in.

In the original version, users are intimated that there is some error due to which they won’t be able to sign in. There is no context whatsoever.
In the 2nd version, it is made clear that there is a sign-in error, which occurred because the user entered an incorrect password.
In the next version, they made the message concise yet meaningful by ditching the error type. The presumption behind removing it may be that since the user was trying to sign in, the error should pertain to sign-in.
The message is clear and concise at this stage, but the action button beneath it needs to add more value. If the password is incorrect, users must be allowed to try again or recover their password.
How UX writing can be helpful
Envision a situation wherein you are at an electronics store to buy a new television and find a model that interests you.
Within a few seconds, a salesperson appears out of nowhere to brief you through all the different features of it. He guides you on operating it, setting it up, taking precautions while handling it, etc.
UX writing is that salesperson (or guide) for a digital product or service.
1. It shortens the learning curve.
Interfaces are evolving with each passing day, and with each such evolution comes a new learning curve. UX writing acts as a helping hand here by guiding users on each step and explaining everything that needs to be explained — thereby expediting their learning process.
2. It clarifies uncertainties and reduces anxiety.
At touchpoints where users need to make a commitment (sometimes monetary) that may be irreversible, they crave to get as much clarity as possible. They become anxious and may step back if something’s uncertain or missing. Efficient UX writing can curb their anxiety at these places.
For instance, imagine you are about to get a trial version of a new streaming service that just dropped in last week.
Before hitting the ‘start trail’ button, wouldn’t you want to be sure if you’ll need to enter your credit card information? (Or will you be charged beforehand?) A small microcopy that clarifies this would be much appreciated.
3. It makes an interface more humane.
The voice never changes, but the tone does. A friendly style can add a personal touch to an interface — it may make the users feel they are chatting with an actual person sitting behind it — making the overall experience more humane and convincing.
4. It may drive more user engagement.
Using language that is appropriate to the user’s context can make a substantial impact on their engagement with your product or service. In its 2017 I/O, Google illustrated how changing the phrase from “Book a room” to “Check availability” on a hotel search result page increased user engagement by 17%.
When users are on a hotel search result page, they aren’t at a stage where they can commit to any particular hotel immediately.
Although, the phrase “Book a room” sounds like they will if they go forward with it. Instead, the term “Check availability” is more appropriate given the context, as this is what they most likely are willing to do at that point.
Best Practices in UX Writing
1. Strive for simplicity and clarity.
Use simple words and phrases to ensure your text resonates with a large and varied target audience. Also, remember that not all users will be proficient in a particular language.
Use words and phrases that can be easily translated into multiple languages, as English may not be a primary language in many places.
Hemingway Editor can be helpful when you’re wondering if what you wrote is lucid enough for most people.
It judges the ‘grade level’ of your text — which explains the level of expertise users need to understand your text, and highlights (in red and yellow) where your writing gets too dense or complex.
2. Empathize with users on each touchpoint.
Try to evaluate your copy for any and every touchpoint from the users’ context. Once you do, everything falls into place. By stepping into users’ shoes, you’ll know in which areas (or touchpoints) they need help.
3. Focus on the word ‘micro’ in microcopy
Keep your text as concise as possible, yet communicate much meaning simultaneously. Long texts will attract attention, and we would want a microcopy to be something other than the dominant element on a screen/page. It should be a means to guide or help users slightly.
4. Be creative
Microcopies don’t need to be boring or machine-like. You can add a bit of humour wherever it seems suitable and use a language that is more personal (or friendly).
For instance, we can replace the regular newsletter CTA button text with “subscribe” with something like “I’m interested” — cause that’s what you are when you hit that button.
But, when using humour, be cautious. Being whimsical when it isn’t appropriate can do more harm than good.
Mailchimp is one of the few companies that aces this technique. You’ll find brilliant microcopy examples on their website (or app).
5. Use imagery for context
Use images or illustrations when words aren’t enough, and users may need more context to understand something. Appropriate imagery can amplify the clarity of a microcopy.
You may usually find images on onboarding screens, like the one below in Mailchimp’s iOS app.
However, things may go south if you overdo it — as images occupy a relatively large area on a screen/page, which can be a problem, especially in mobile interfaces.
Also (and this one is a long shot), some users might think you are questioning their ability to understand things if you are extensively explaining even the things that are otherwise easily understandable by a few bits of text.
Summarise
A Nielsen Norman Group study on how people read on the web concluded that:
“People rarely read Web pages word by word; instead, they scan the page, picking out individual words and sentences.”
UX Writing is the art of crafting clear, concise, and engaging content within digital interfaces to enhance user experiences.
Collaborating closely with designers, developers, and other stakeholders, UX Writers ensure that every word contributes to intuitive navigation, effective communication, and overall usability.
They strategically design interface copy, microcopy, and error messages to guide users seamlessly through tasks and interactions.
Through user research and iterative testing, they continuously refine content to align with user needs and preferences.
UX Writers also prioritize accessibility, ensuring content is inclusive and compliant with accessibility standards.
With a focus on user-centered design principles, they play a crucial role in creating cohesive and intuitive digital experiences.
In essence, UX Writing combines language expertise with a deep understanding of user needs to create interfaces that are not only functional but also delightful to use.
Read more articles exploring the dynamic interplay between design, user experience, artificial intelligence, and technology here.





Leave a Reply